OpenID Connect (OIDC) builds on OAuth 2.0 so applications can authenticate users and retrieve their basic information in a standardized way. OAuth 2.0 supports different authorization strategies, including:
- Implicit flow: for browser-based apps. It is less favored as it can expose tokens to the browser.
- Authorization Code Flow: is preferred for its security, suitable for apps that can manage a Client Secret without exposing it, as it conducts token exchanges away from the user's browser. The Client Secret acts as a password between the app and the authorization server to safely exchange an authorization code for an access token.
When setting up OIDC for SSO in Builder.io, you have the option to include a client secret in your Builder SSO configuration, which indicates that you want to use the code flow. If you don't include a client secret, Builder defaults to using the implicit flow.
Before starting, make sure you have already set up SSO. For detailed instructions, read one of the following documents:
- SSO with Builder and Your Identity Provider: this is a general document that shows an IdP-agnostic workflow for setting up SSO with Builder.
- SSO with Microsoft Entra ID: covers steps specific to Microsoft Entra ID.
- SSO with Google Workspace: covers steps specific to Google Workspace.
- SSO with Okta: covers steps specific to Okta.
When setting up OIDC for SSO in Builder.io, you have the option to include a client secret in your Builder SSO configuration, which indicates that you want to use the code flow. If you don't include a client secret, Builder defaults to using the implicit flow.
To add your IdP's Client Secret to your Builder SSO configuration:
- In your IdP: Get your Client Secret. Refer to their docs for details.
- In Builder: Go to Builder's Organization Settings.
- Click the Edit button for Single Sign-On. Note that you must have SSO enabled for your Organization before this option is available in your Organization Settings.
- For the SSO Method, make sure you've selected OpenID Connect.
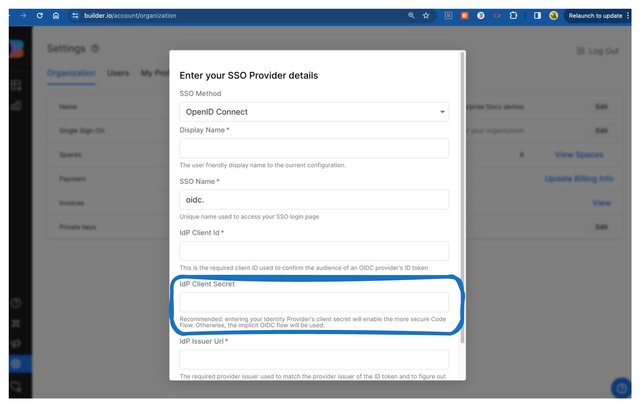
- Paste the Client Secret in the Client Secret field.
- Click the Save button.

Due to recent browser updates, if you previously used the Firebase URL, you must update your authentication domain for SSO to ensure compatibility and security.
To accommodate these changes while maintaining existing SSO configurations, use the new URL as well as the authDomain=new param with the login URL:
- Replace the previous redirect URL of
https://builder-3b0a2.firebaseapp.com/__/auth/handlerwith the new domainhttps://builder.io/__/auth/handler. This applies to both SAML and OIDC configurations and must be updated in the Identity Provider (IdP) settings. - Append the query parameter
authDomain=newto the login URL. For example, a bookmarked login URL would be formatted ashttps://builder.io/login/saml/{your-sso-name}?authDomain=new.
Omitting this query parameter will result in incompatibility with the new custom domain. Consequently, SSO may not function with the latest versions of browsers such as Firefox and Safari.
For IdP-initiated logins, the login URL provided by the IdP must also include the authDomain=new parameter to ensure seamless integration.



