
Drag and drop page building for Angular
Stop drowning in a backlog of requests to create, edit, and manage content. Adopt a better, simpler, and more custom component-driven approach to your angular application.



















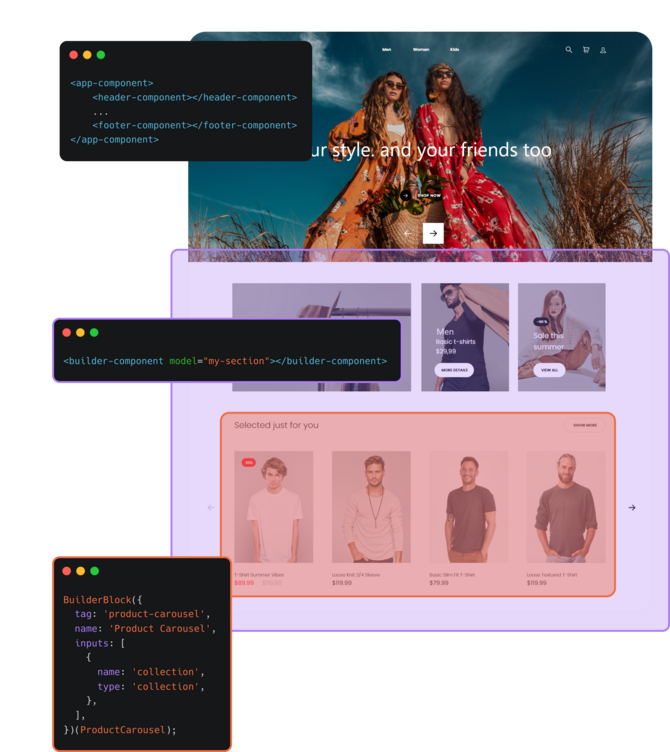
Stop hard-coding Angular pages
Register the code components you already use to Builder.io, then drag-and-drop them into place.
Hard Coded Content
Component-Driven
An Angular component-driven approach to content management makes frontend development easy and elegant, without sacrificing performance.
Integrates with your existing Angular apps and sites
Integrate seamlessly with complete flexibility. Simple SDK or API integrations with any tech stack
Move fast — as one team
Builder.io is the world’s first Visual Headless CMS. It allows you to adopt a truly collaborative development process to find your perfect balance of developer dependencies and business team directives to build faster together.
1
Add to your codebase
2
Drag and Drop
3
Click to publish!

Leverage a range of scalable built-in tools
With powerful server-side and static optimization tools, Builder is ready to scale.


Roles and permissions
Determine who can input content, who can use your approved design system, and who can create fully bespoke experiences.

Localization
Deliver highly personalized and localized experiences at scale.

Environments
Create pre-production environments to test updates and functionality

Performance
Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
BETA
Introducing
Visual Copilot
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more


We're obsessed with performance
From 20ms average response times, to hyper optimal image compression, to open-source contributions focused on performance - we aim to deliver insanely fast sites and web apps.
How Builder.io works
Our CEO shares why we created Builder.io
And, we used Builder to make the page you're looking at right now.
Build builder using your Angular components
Here's an example of code that uses Builder for a component-driven page.
Quick Code Reference

BuilderModule.forRoot()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
<builder-component>
Renders your Builder content.
Learn more about Builder.io + Angular framework
Part
of
a


Compose content and iterate fast without sacrificing what you love.
What's next?
Use Builder for free, then sign up for a plan when you're ready to scale.
Talk to our sales team
Get a demo and find the right plan and pricing for your business.














