I’m going to list all of my favourite Visual Studio Code tools and tricks that help me move fast. Really, really fast. Let’s get to it!
You probably already know about GitHub Copilot. But there is also a VSCode GitHub Copilot Labs extension with more advanced features.
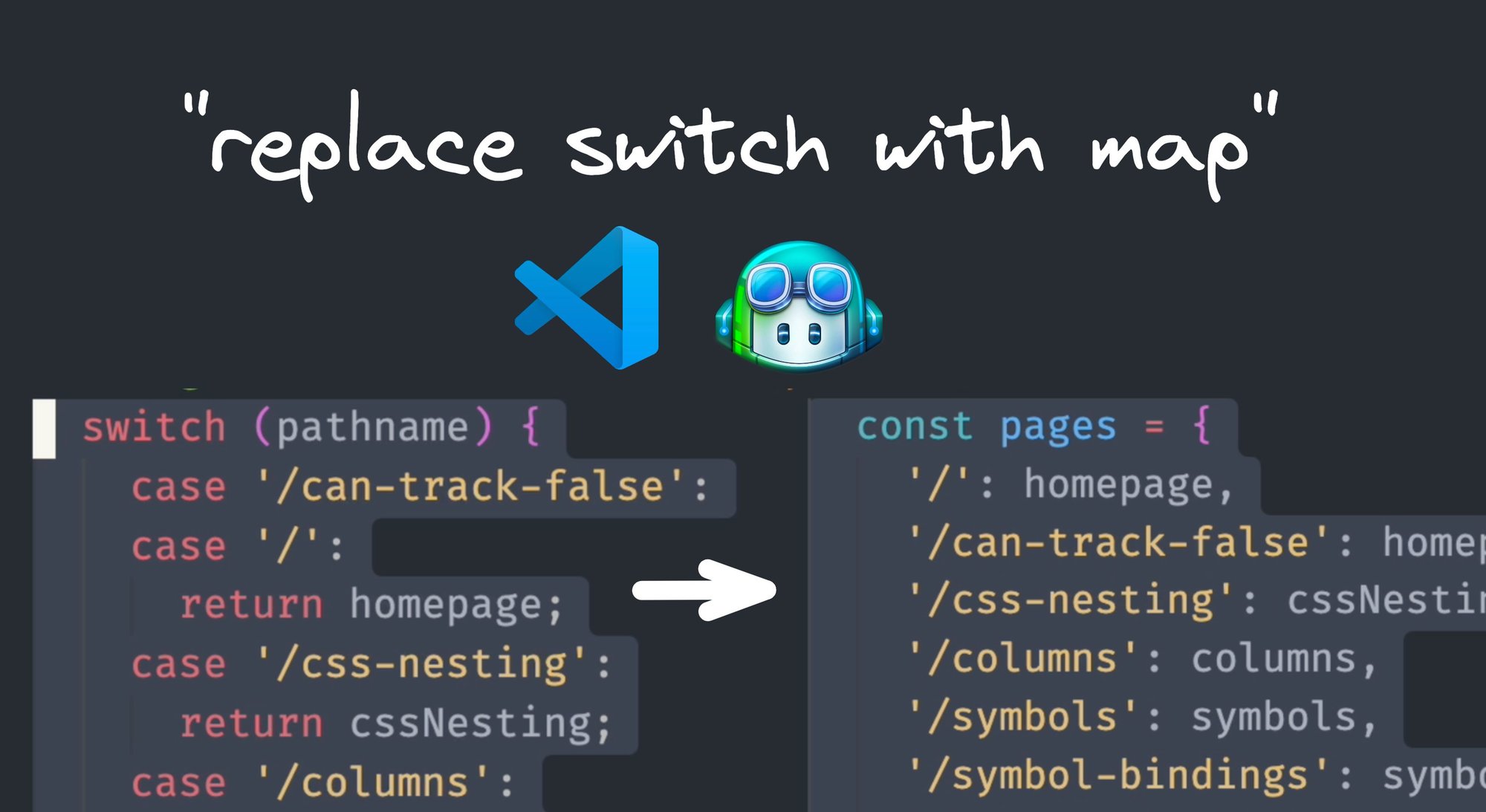
The most important feature here is Custom Brushes: it allows you to select a text, give a custom command to Copilot, and watch it modify the selected text accordingly.
Every feature in VSCode can be assigned a custom keybinding. Not only that: every feature in a custom extension can do the same.
This means that I can assign the Custom Brushes feature above to a keybinding, and have access to it without needing to click so many times:
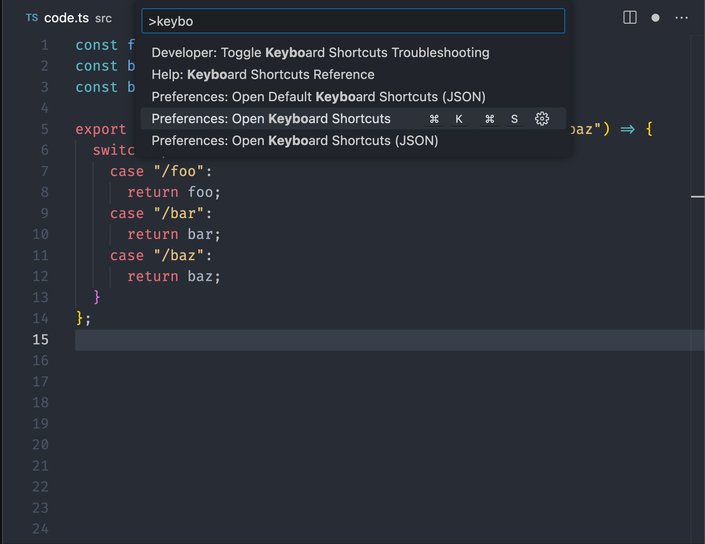
1. Search Keyboard Shortcuts in your command palette.

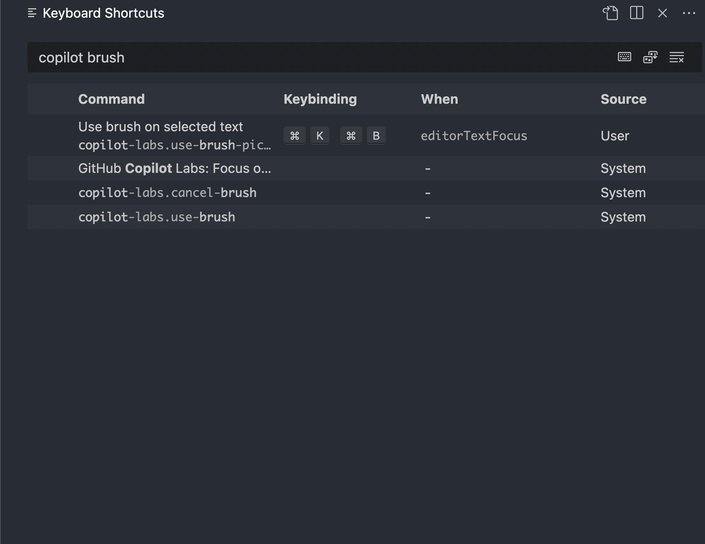
2. Search for copilot brush.

3. Click on the Use Brush on selected text command and assign it your favourite keybinding.
This also applies to tons of features. Whenever you find yourself clicking around too much to get something done, search the Keyboard Shortcuts list, and you’ll likely find something you can bind.
Or, if you are lazy like me, you can use the JSON view (Open Keyboard Shortcuts (JSON) in the command palette) and just copy and paste settings you want, for instance to open the copilot brushes prompt as shown above (customize as you please):
[
{
"key": "shift+cmd+a",
"command": "copilot-labs.use-brush-picker",
"when": "editorTextFocus"
}
]You can ask Copilot questions by writing a comment that starts with q:, and starting the next line with a:. You can have full-blown conversations by following up the first answer with another command, like "show me docs", and it will provide URLs that jusitfy the answer it gave you!
If you name a file src/file.ts in VSCode, and the src folder does not exist, VSCode will create it for you! This works:
- with new files
- when you rename a file
- with nested directories
Know any other VSCode tips you use daily? Please send them to me on Twitter!
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











