In the world of web development, there's been long-standing concerns between developers and designers. Developers want clean, efficient code that's easy to maintain. Designers want pixel-perfect layouts that bring their creative visions to life. And marketers? They just want to be able to make changes without having to bug the dev team every five minutes.
Enter visual editing — a tipping point that's shaking up how we build and manage digital experiences. Bringing together the functionality to work with your existing components, design systems, and data sources, these newly revamped visual environments are catching the attention of entire digital teams and their leaders.
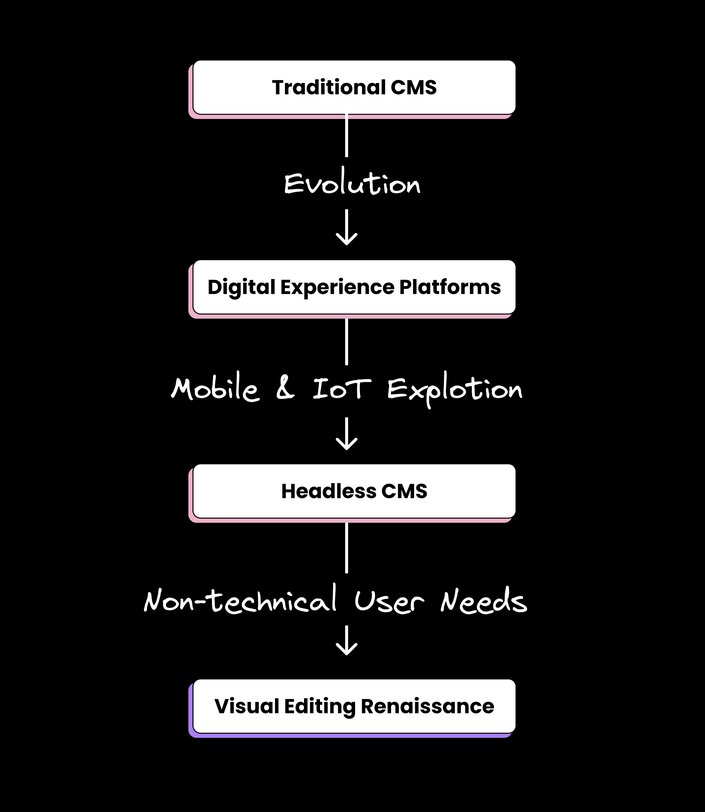
From WYSIWYG to headless (and back again)
Let's rewind a bit. Content management systems (CMSs) were originally created so non-technical folks could update websites without having to write code. You'd get a nice WYSIWYG editor to format text, upload images, maybe even set up some basic e-commerce functionality. Life was good.
As digital needs grew more complex, we saw the rise of Digital Experience Platforms (DXPs) - souped-up CMSs that could handle personalization, A/B testing, and multi-channel content delivery. But then mobile apps and IoT devices exploded onto the scene, and even DXPs couldn't keep up.
That's when headless CMSs became the tool of choice. They gave developers the flexibility to use whatever frontend tech they wanted, delivering content across any channel. The downside? They kicked non-technical users to the curb. Suddenly, marketers and designers were back to relying on developers for every little change.

The visual editing renaissance
Here's where things get interesting. Visual editing is back — but with a twist. Instead of being tied to a specific tech stack, new visual editors work with your existing components, design systems, and data sources.
Steve Sewell, the founder of Builder.io, explained this lightbulb moment in a recent conversation:
"I was working at a company called ShopStyle, and we felt the pains firsthand. We completely rebuilt this website — all microservices-based, all decoupled, all headless everything. But we hit a really important issue: while the technology was great, and the developers could move much faster, it turned out that e-commerce is a much more marketing-driven business than technology-driven."
The marketing team was stuck. They couldn't quickly experiment, launch new pages, or run A/B tests without going through developers. What used to take minutes now took weeks or (gasp) months.
Luckily, a new wave of visual editing is bringing marketers back into the fold and empowering them to take back control of their workflows so that they can ship and iterate on web and mobile experiences faster than ever.
Visual editing is more than just pretty interfaces
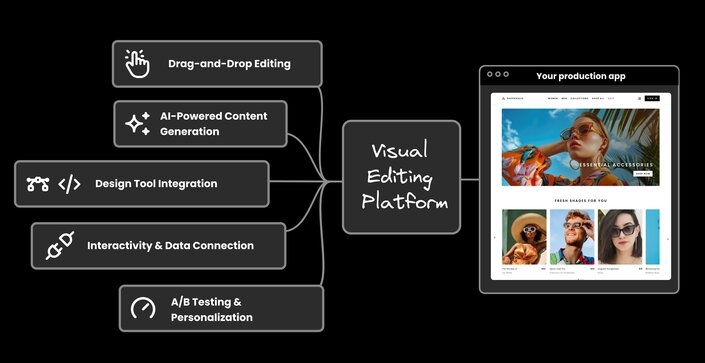
A truly powerful visual editor isn't just a fancy interface bolted onto a CMS. It's the backbone of a visual development platform. Here's what sets the best ones apart:
- Real drag-and-drop editing on a direct canvas
- AI-powered content generation and manipulation
- Seamless import from design tools like Figma
- Options to add interactivity and connect to data sources
- Native A/B testing and personalization
The key is finding a balance between flexibility and guardrails. You want marketers and designers to be able to create and iterate independently, but within the constraints of your brand guidelines and tech stack.

How visual editing helps teams collaborate
Visual editing platforms are breaking down the silos of how different teams work together on digital experiences. Let's dive deeper into how these tools are fostering collaboration for every role in the development process.
Designers often struggle with the gap between their vision and the final implemented product. The right visual editing tools allow them to:
- Import their Figma designs directly into the visual editor
- See how designs render using real components and data
- Make adjustments in real-time to account for responsive behavior
- Ensure designs adhere to the established design system and brand guidelines
Marketers often feel constrained by traditional CMSs or dependent on developers for changes. Visual editing empowers them to:
- Create and test new pages or variations without waiting on developer resources
- Run A/B tests and personalization experiments quickly
- Make real-time updates during campaigns or promotions
Developers often get bogged down with minor content changes and updates. Visual editing frees them to focus on more impactful work:
- Build reusable components and integrations
- Implement complex functionality and performance optimizations
- Maintain control over the tech stack and architecture
Product managers can use visual editing platforms to:
- Quickly prototype and test new features or user flows
- Gather data on user interactions without full development cycles
- Iterate rapidly based on user feedback
Visual editing platforms don't just empower individual teams – they create new opportunities for cross-functional collaboration:
- Shared Language: By working within the same visual environment, teams develop a common understanding of how designs translate to functional components.
- Real-Time Collaboration: Multiple team members can work on the same page or experience simultaneously, seeing changes update in real-time.
- Approval Workflows: Built-in governance features ensure that the right stakeholders review and approve changes before they go live.
- Version Control: Teams can track changes, compare versions, and roll back if needed – similar to how developers use Git for code.
Supercharging visual editing with AI
As if visual editing wasn't cool enough on its own, AI is taking things to a whole new level. Imagine being able to:
- Generate entire page layouts based on a simple text description
- Automatically create personalized content variations for different user segments
- Optimize your designs for conversion using machine learning insights
Steve Sewell explains how AI is enhancing visual editing capabilities:
"AI copilots can make people who are developers more efficient developers, but with the right tooling, they can also make people who have no development experience become developers as well. That's the step function impact."
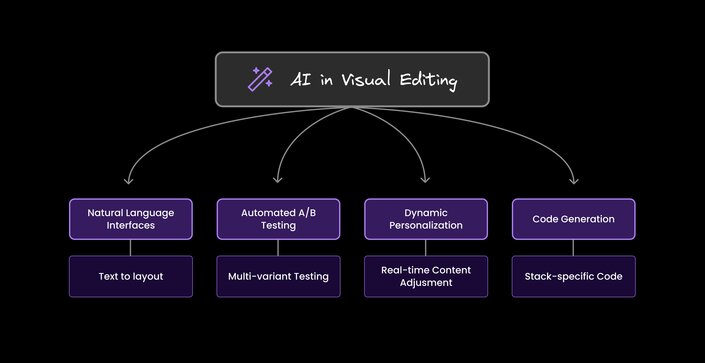
This means that AI isn't just making existing processes faster - it's fundamentally changing who can create and modify digital experiences. Some exciting applications include:
- Natural Language Interfaces: Instead of learning complex UIs, users can describe what they want in plain language. For example, "Create a shoppable gift guide based on my Salesforce Commerce Cloud product catalog."
- Automated A/B Testing: AI can generate multiple variations of a page or component, then automatically test and optimize based on user interactions.
- Dynamic Personalization: AI can analyze user data in real-time to adjust content, layout, and messaging for each individual visitor.
- Code Generation: For more complex needs, AI can generate production-ready code that adheres to your specific tech stack and design system.

As visual editing platforms continue to integrate more advanced AI capabilities, we're likely to see even more powerful tools for creating, optimizing, and personalizing digital experiences — all without requiring deep technical expertise.
Real-world impact
Companies using advanced visual editing platforms, plus the power of AI, are seeing serious results:
- Anheuser-Busch uses Builder's full no-code visual editing to support over two dozen enterprise-scale sites, significantly reducing developer workload while maintaining brand consistency.
- Fabletics switched from a headless CMS to Builder.io, making their marketing team's workflows 75% more efficient. They can now make changes and view them instantly within the visual editor, leading to faster time-to-market for new products and updates.
The future of visual editing
As visual editing platforms mature, we're likely to see even more exciting developments:
- AI agents that can autonomously create, test, and optimize content based on business goals and user data.
- Deeper integration with design tools, allowing for a more seamless handoff between design and development.
- More sophisticated personalization capabilities, creating truly tailored experiences for each user.
- Improved collaboration features, making it easier for cross-functional teams to work together on digital experiences.
Empowering everyone to create
Visual editing isn't about replacing developers or designers. It's about giving everyone the tools to bring their ideas to life quickly and efficiently. By breaking down the barriers between teams and automating repetitive tasks, visual editing platforms are freeing up time and resources for true innovation.
We don't want to be in a position where team A has metric A that they're trying to solve for and team B has metric B that they're trying to solve for and team A relies on team B to solve metric A. That's a nightmare. What leaders at large organizations are looking for are solutions that allow their designers to design, marketers to market, and developers to develop.
The future of web development isn't about choosing between developer freedom and non-developer empowerment. It's about finding tools that give everyone the power to create, while still maintaining the consistency and quality that modern digital experiences demand.
So, whether you're a developer tired of making button color changes, a designer frustrated with the gap between mockups and reality, or a marketer dreaming of true creative freedom — visual editing might just be the tipping point you've been waiting for.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











