Ecommerce, digital, and product leaders today understand that effective personalization improves conversion rates, but few have shipped personalized web experiences at scale. The problem isn’t the data.
The demise of third-party cookies has driven teams to focus on first-party data and invest in a customer data platform (CDP), such as Segment. CDPs are helping teams ship personalized emails, SMS messages, and ads, but, until today, there hasn’t been a simple workflow for teams to use their CDP to personalize web experiences.
We are thrilled to announce Smart Targeting, a new feature designed to give marketers an intuitive workflow for shipping personalized web experiences using data in your CDP.

Prioritize audiences in context
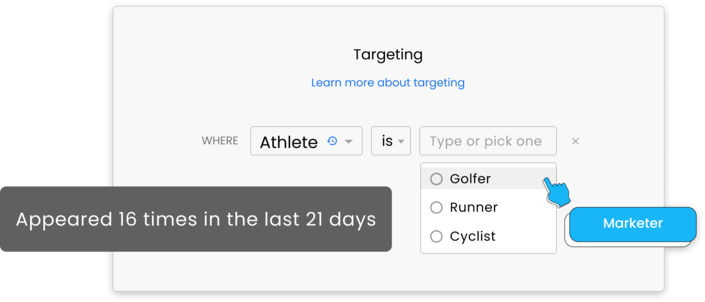
With more teams trying to do more with less, marketers need a way to prioritize the audiences they personalize for without having to submit a ticket or wait for lengthy data requests. Smart Targeting surfaces the frequency of traits and values, so marketers can prioritize the audiences that will have the most impact. For example, it will note that the trait “city” of “San Mateo” appeared 16 times in the past 21 days.
Activate the data in your CDP
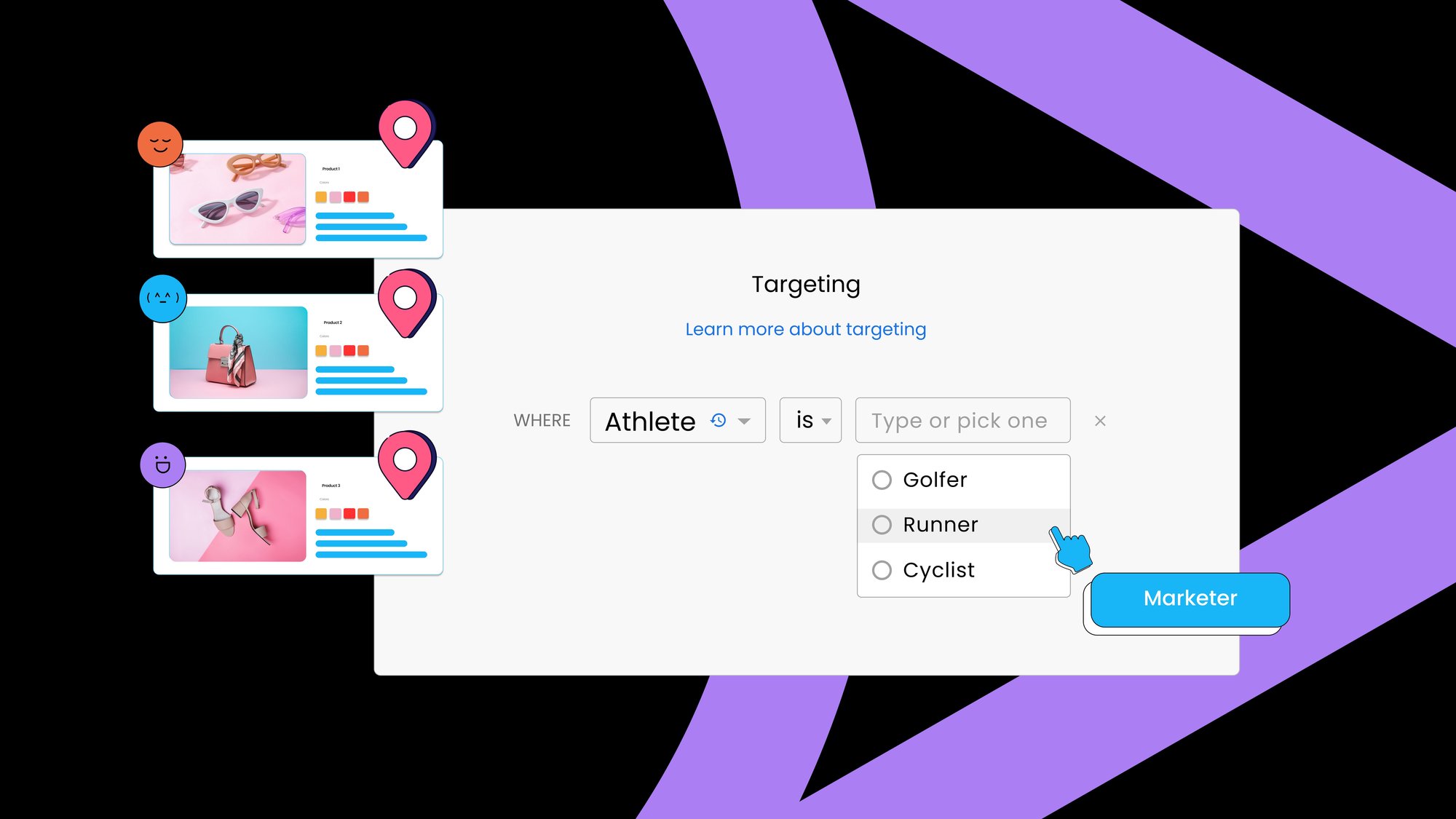
Unfortunately, a lot of data that organizations collect never gets turned into actions that influence business outcomes. According to research by IDC and Seagate, enterprises don’t use 68% of the data they gather. Smart Targeting provides suggestions and autocomplete options for traits and values within Builder.io so marketers can easily create personalized pages by picking audiences from a pre-populated list within their visual editing experience. Showing a list of suggestions saves time, reduces the likelihood of errors when switching between systems, and helps teams get more out of their CDP.
Three Examples Of How Smart Targeting Helps
1. Tailor commerce content on your homepage
For example, a marketer at a pet food company just added the trait is_cat_owner to their CDP, Segment. With Smart Targeting, after a month of recording all of the traits sent, the is_cat_owner trait will appear in the Builder.io editor so other marketers can create and target a personalized variation of the homepage for cat owners.
2. Optimize landing pages for different B2B audiences
For example, a B2B software company's marketing team is running a campaign targeting industries saved in 6sense. Smart Targeting will pick up the industry attribute and names of the industries so the marketing team can easily see which industries visit the homepage most often and optimize demo invitations, customer logos, and case studies on the page to best align with each prioritized industry.
3. Offer upsells for existing customers
For example, a subscription-based meal kit service has customers all over the United States. Even without a CDP, a developer can configure each city to be sent to Builder.io via Smart Targeting so the marketing team can quickly learn that tens of thousands of visitors from New York City visited in the past month and quickly spin up a tailored version of the page to visitors from New York City.
Get Started with Smart Targeting
Enterprise customers can get started with Smart Targeting in beta using the docs here. Anyone else can learn more or request a demo from one of our Builder.io experts here.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











