Imagine a world where designers could concentrate solely on creating beautiful designs without worrying about the final product’s pixel-perfect implementation. Developers could focus on enhancing core functionalities and adding new features rather than converting designs into functional code. And businesses could consistently meet project deadlines without the usual delays and additional work.
At Builder.io, we’ve turned these possibilities into a reality with our AI-powered tool, Visual Copilot. This blog post guides you through how Visual Copilot transforms the workflow for designers and developers, making the journey from concept to product smoother and more efficient.
Figma is a collaborative UI design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favourite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to developers.
Vue.js, or simply Vue, is a progressive JavaScript framework for building user interfaces and single-page applications (SPAs), created by Evan You. It features declarative rendering and a reactive data binding system, ensuring automatic DOM updates when the state changes.
Vue’s component-based architecture allows for reusable, self-contained components, with the option to use single-file components that encapsulate structure, style, and behavior in one file. Its design is incrementally adoptable, allowing it to be used for enhancing parts of existing applications or building entirely new applications.
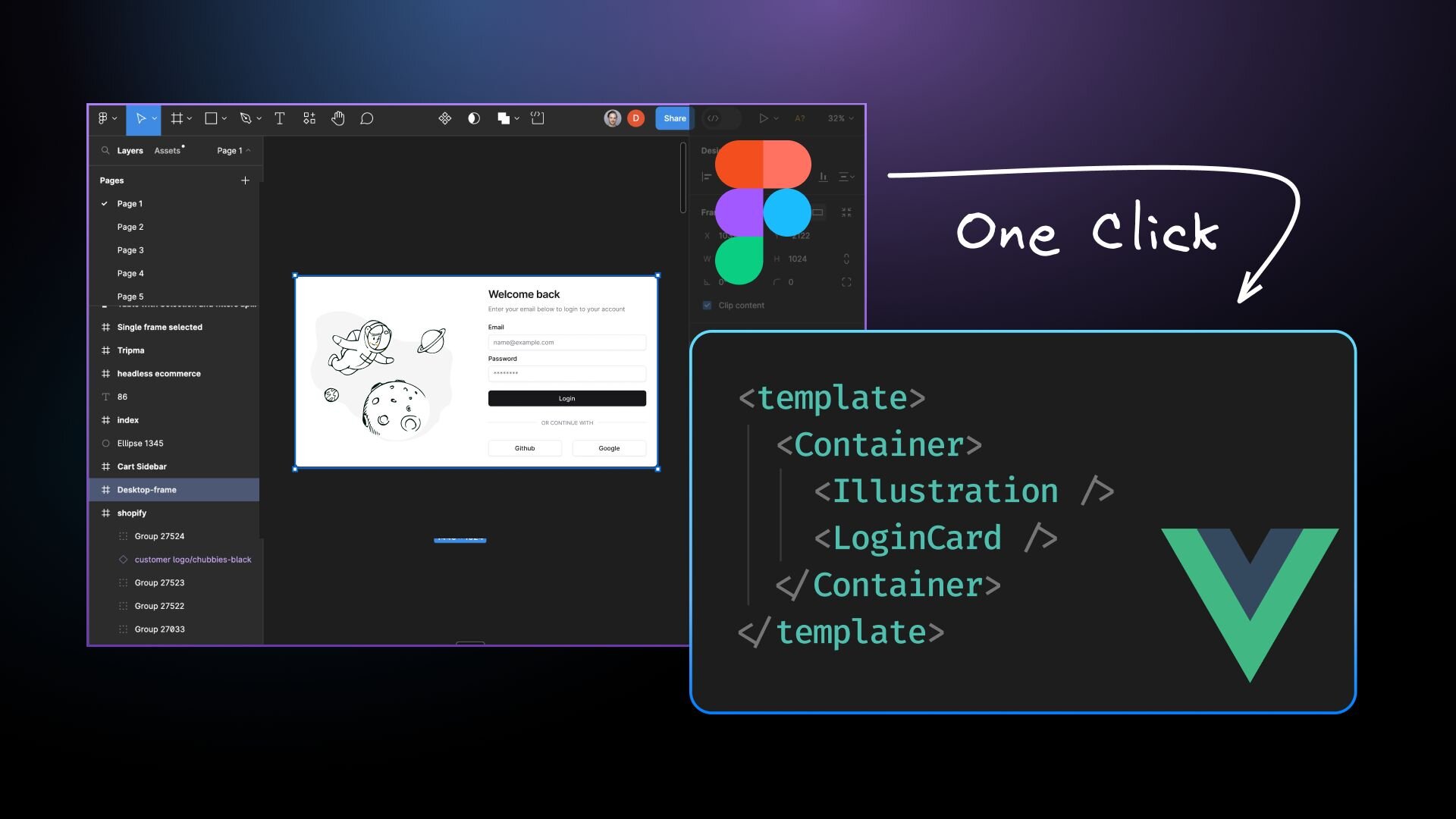
At Builder.io, we’ve developed Visual Copilot — an AI-powered Figma-to-code toolchain that swiftly and accurately converts Figma designs into clean and responsive code.
After generating the code, you can use custom prompts to refine and tailor the code to your preferences, ensuring uniformity throughout your codebase. Modify the HTML templates, the CSS code (choosing Flexbox or Grid), or add new code with custom prompts.
You can even train the system with your code samples and ensure the generated code aligns with your unique style and standards (for example, using the composition API over the options API).
With Visual Copilot, you will be able to leverage the component mapping feature to create a direct link between the design components in your Figma file (any design system) and their corresponding code components ensuring a consistent output for your frontend.
Going from Figma to code should not just be about translating designs into code; it should be about translating them into your code. Mapping component libraries is currently available for React, and support for Vue.js is in the works.

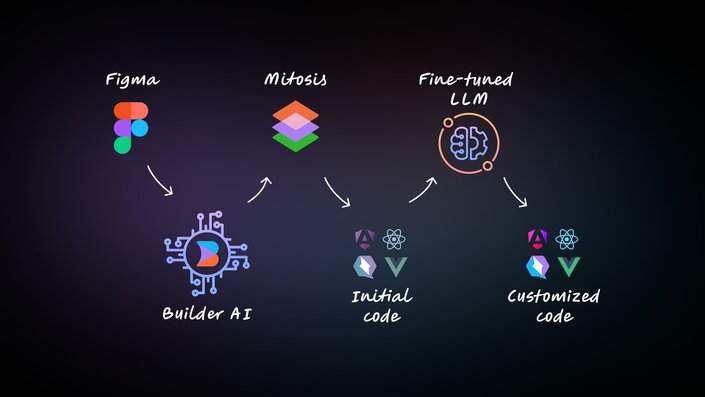
At the core of Visual Copilot are its AI models and a specialized compiler. The primary model, developed using over 2 million data points, converts flat design elements — even those lacking auto layout — into structured code hierarchies. This structure is then processed by our open-source compiler, Mitosis, which turns it into code.
In the final pass, a finely tuned Large Language Model (LLM) refines the code to match your specific framework and styling preferences. This multi-stage process guarantees that the code produced is of high quality and tailored to meet the requirements of your web application.
Getting started with Visual Copilot is straightforward:
- Launch the Visual Copilot Figma plugin (using Figma’s dev mode is optional).
- Select a layer in your Figma file.
- Hit the Generate code button.
- Copy the generated code or export code directly into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Check out our tutorial on Figma to code - Best practices for Visual Copilot and find out if your design could benefit from a little help when importing.
Builder.io’s Visual Copilot is an AI tool tailored for both designers and developers, streamlining the process to export Figma designs to code. It facilitates collaboration, ensures a smooth transition from design to code, and enhances the efficiency of the web development process.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











