We’re proud to share that we’ve been named in the 2024 Gartner Cool Vendors in Software Engineering: User Experience report. Gartner clients can read the report here.
What’s a Gartner Cool Vendor?
According to Gartner, “Gartner’s Cool Vendors research offers a window into nascent and emerging technologies which are in the early part of the development cycle before they reach mainstream adoption. It can be extremely beneficial to an enterprise to uncover differentiating opportunities for competitive advantage.”
Why we think Builder.io is named a Cool Vendor
AI has the potential to completely transform how we work for the better, but with so much AI hype to sift through, it’s important to prioritize the solutions that can make a substantial difference.
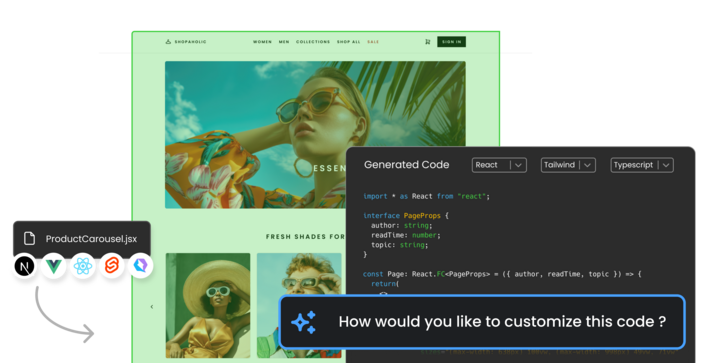
We believe we have been identified as a Cool Vendor because our design-to-code automation has the ability to completely transform how quickly enterprises ship digital experiences without sacrificing the quality, consistency, accessibility, and reusability they need to operate at scale.
Three ways Builder’s design-to-code automation solution is transforming enterprises
1. Radically decreasing time to market for web apps, features, and sites
In some cases, it can take longer for an enterprise to turn a design into a production experience than it does to build a skyscraper (real story). Development at a snail's pace isn’t just bad for business and job security; it’s demoralizing for everyone involved.
It doesn’t have to be this way. Enterprises have the capability to build factories that build skyscrapers, and the fastest-moving enterprises have noticed that our design-to-code solution is a key piece of machinery in the factory. Design-to-code automation can assist in cutting design-to-live times by 50% – 80%, shipping twice as many digital experiences while keeping scope on the interesting projects and generating momentum across the organization to finally digitally transform.
2. Increasing visual consistency and accessibility across every digital property
As organizations grow, so do the number of sites, microsites, external apps, internal apps, and dashboards. As different teams and a revolving door of developers spin these up and update them –the UI and UX of each starts to sway farther and farther away from each other. This workflow ends up being like a game of telephone, where pieces of the original concept are abandoned along the way, and the outcome isn’t quite what you expected or desired.
To solve this, centralized development teams might spin up monorepos and Storybooks; design system teams might create entire design systems in Figma and spend the remainder of their lives redlining the coded versions of these designs. But, despite all the efforts, as one property gets updated, the others lag, and everything ends up looking and feeling out of sync. It doesn’t just look bad – it’s a poor user experience and a waste of time if developers are recreating components and designers are manually checking for pixel grid widths on landing pages 30 levels deep when they already reviewed a similar component last week.
Our design-to-code solution maps your Figma components to your code components, ensuring it always pulls the right component even if the developer didn’t know it existed. Development teams can also save custom prompts at the team level to ensure every code generation adheres to best practices, including things like accessibility, consistent code refactoring methods, and tests.
3. Enabling high-fidelity prototyping for non-technical users
Everyone knows you need to build, test, and iterate – but in practice, especially in large organizations, the “build” phase can take so long that you rarely get to test and iterate as much as you probably should. By giving non-technical stakeholders the ability to turn Figma designs into real, clickable prototypes without having to know code, significantly accelerates time to live and lets you practice the product development practices you always wanted to implement.
How Builder’s design-to-code solution solves enterprise-level needs
1. Generates clean, maintainable code
Unlike other design-to-code solutions that produce throwaway code, ours acts like an experienced developer assistant. It outputs clean, semantic, accessible code that imports and reuses existing components instead of making up new ones. Just like a professional developer, it refactors code, generates tests, and sticks to your organization's coding standards and best practices.

2. Provides a collaborative playing field for developers and designers
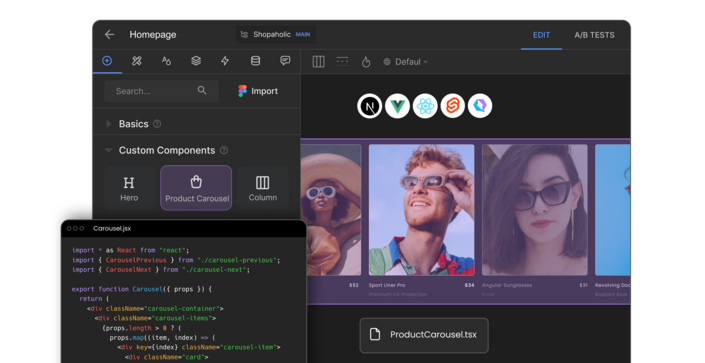
It’s often quicker for developers to code than it is to drag and drop, and it’s certainly faster for designers to drag and drop than it is to code. Our market-leading visual editor completely integrates with your code so developers can easily make updates in whatever modern framework they use. designers can make changes visually without worrying about whether a developer will actually be able to use the underlying code it’s generating. Both can use AI to speed up their specific workflows: designers can visually iterate with natural language, while developers can use natural language prompts to iterate the underlying code.

3. Is enterprise-compliant
Though Cool Vendors are typically newer to the scene, we’ve been around the block –working with large enterprises like Anheuser-Busch, Schneider Electric, and J.Crew. Our design-to-code solution doesn’t train on your data, our platform is SOC 2 Type II compliant, and we let you bring your own LLM.
Learn more about our design-to-code solution
Curious to see if we really can shave 50-80% of the time it takes to turn a design into a production-ready experience? Have your developers try it out, or contact us to set up a demo where we’ll show you the best practices for using our solution.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.
Design and code in one platform
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











