Figma has become a go-to platform for design, prototyping, and collaboration. Its real power, however, lies in its extensibility. With plugins, you can supercharge your workflow, bridging the gap between design and development more seamlessly than ever before.
In this post, we'll explore some of the best Figma plugins that can make your dev life not just easier but maybe even a bit more fun. Whether you're a designer looking to hand off cleaner assets or a developer wanting to streamline your workflow, these plugins will help get you started.
Before we dive into the specific plugins, let's talk about what Figma plugins are. Think of them as add-ons or extensions that supercharge Figma's capabilities. Figma plugins are pieces of software that integrate directly with Figma's interface. They can do all sorts of things:
- Automate repetitive tasks
- Add new features to Figma
- Connect Figma to other tools and services
- Enhance existing Figma functionality
The cool thing about Figma plugins is that they're not just made by the Figma team. There's a whole community of developers out there creating plugins to solve specific problems or add cool new features. It's like having a bunch of dev buddies constantly working to improve your Figma experience.
You can find plugins for all sorts of tasks, and the best part is that most of them are free to use. With that in mind, let's explore some standout plugins that can seriously level up your Figma game.

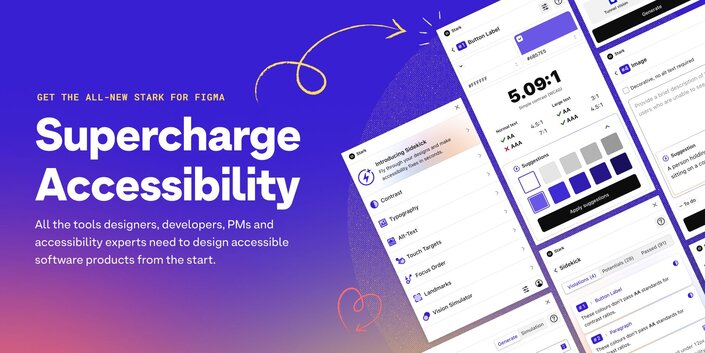
First up, we've got Stark. It's all about making your designs accessible from the get-go. It checks for color contrast and other accessibility features so you can ensure your projects are inclusive from the start. No more accessibility as an afterthought!
Key features:
- Color contrast checker with color suggestions
- Landmarks and Focus Order for screen readers and other assistive technologies
- Vision Simulator colorblind simulation
- Accessibility guidelines, including Alt-Text Annotations

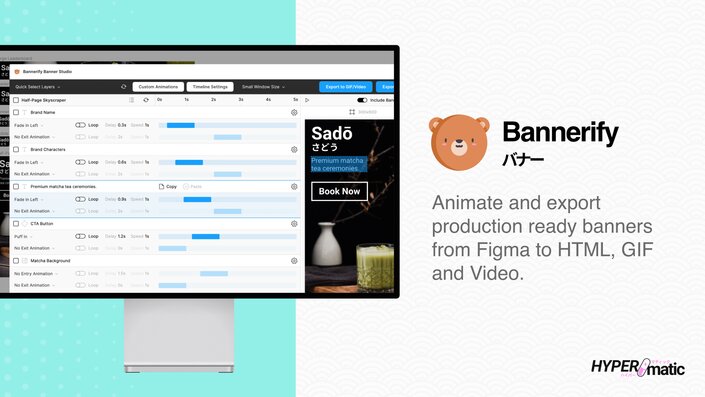
Need to create banner ads? Bannerify's got your back. Instead of coding everything manually, this plugin generates banners automatically. That frees you up to focus on other important aspects of your work. Less time on banners, more time on the fun stuff.
Key features:
- Automatic banner generation
- Easy timeline animation with real-time previews in Figma
- Export to multiple formats: HTML/CSS, GIF, MP4, WebM, and ad platforms
- Embed Lottie animations and MP4 videos, with optional audio tracks
- Automatic asset optimization and responsive HTML preview pages

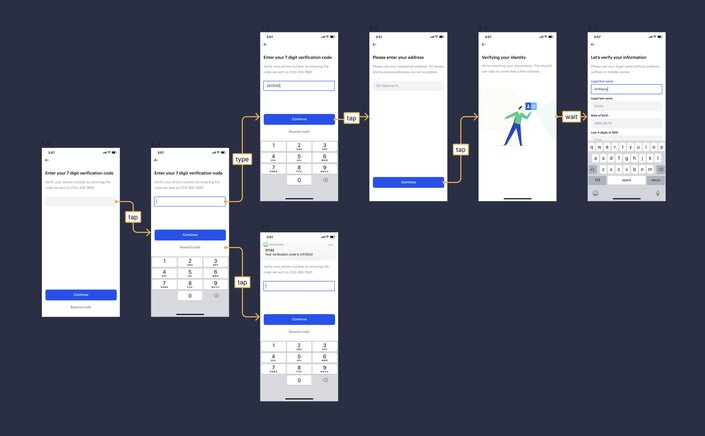
Autoflow helps you understand user behavior before your app even launches. You can link frames together to create interactive prototypes, visualize user journeys, and spot potential issues early in the development process. It's like having a crystal ball for your UX.
Key features:
- Frame linking for prototypes
- User flow visualization
- Interactive preview
- Offset start/end terminal spacing and multiple terminal styles

Responsify turns your Figma designs into responsive web applications. It automatically adjusts your designs based on device type so that you can go from mockups to functional prototypes with less effort. Responsive design made way less painful. This plugin is open source, and contributions are encouraged.
Key features:
- Automatic responsive layout generation
- Device-specific adjustments
- CSS output

Sometimes, you need to strip things back to basics. Wireframe helps you do just that, letting you quickly create low-fidelity wireframes. Wireframe is a powerful tool for collaborative project ideation and user flow design, offering over 350 custom-built graphics that cover most web and mobile elements. It's great for focusing on structure and functionality without getting bogged down in visual details.
Key features:
- Low-fidelity wireframe components
- Quick prototyping tools
- Customizable elements

Visual Copilot is an AI-powered Figma to code toolchain that leverages AI models and an open-source compiler, Mitosis, to transform flat designs into code hierarchies, refined by an LLM for framework and styling preferences.
Key features:
- Converts Figma designs to code for multiple frameworks (React, Vue, Svelte, Angular, Qwik, Solid, React Native, HTML)
- Generates responsive layouts with your choice of styling library (CSS, Tailwind, Emotion, Styled Components)
- Supports component mapping to integrate with existing design systems
- Offers real-time conversion and code customization options
The goal is to make visual design more accessible and speed up the design process, especially for developers and people who may not have deep design skills. It's not meant to replace designers but rather to augment design workflows and help bridge the gap between development and design.

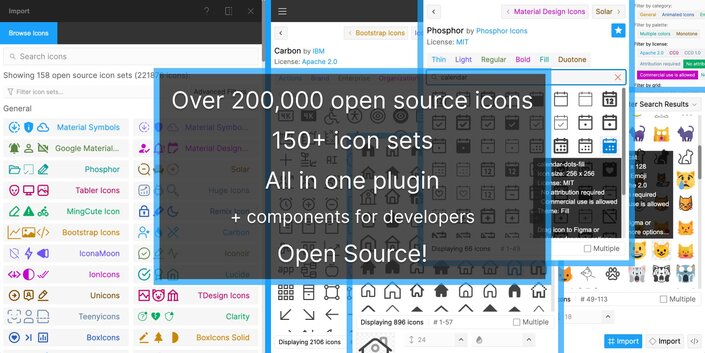
Iconify gives you access to over 200,000 open-source icons right in Figma. No more hunting around for that perfect icon — just search, click, and insert. It's a huge time-saver when you're working on UI design.
Key features:
- 200,000+ open-source icons
- In-app search functionality
- Easy insertion into designs

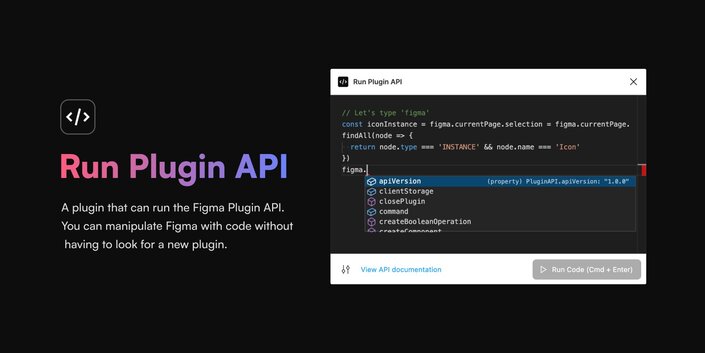
This one's for the tinkerers. Run Plugin API lets you, well, run the Figma Plugin API right in Figma. It's great if you want to create your own custom plugins or experiment with the API. Get your hands dirty with some Figma plugin development!
Key features:
- Direct access to Figma Plugin API
- Code execution with IntelliSense within Figma
- Testing ground for custom plugin development

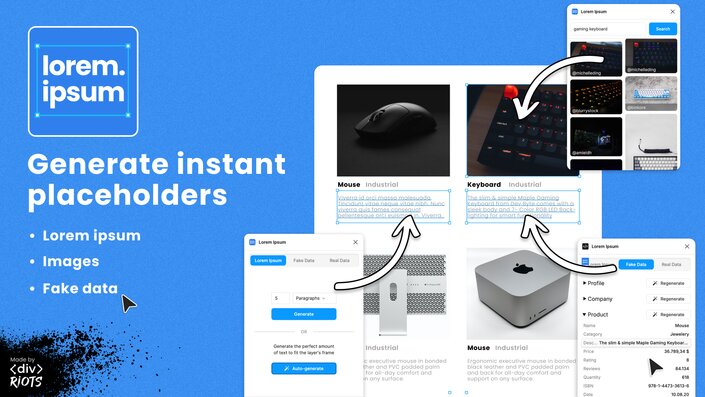
Sometimes, you need some placeholder text; that’s where the Lorem Ipsum plugin comes in handy. This plugin generates lorem ipsum text in various formats, making it easy to fill your designs with realistic-looking content. It's a small thing, but it can save you a bunch of time, and by saving you, we mean in one click.
Key features:
- Auto-generate
- Multiple lorem ipsum variants
- Customizable length
- One-click insertion

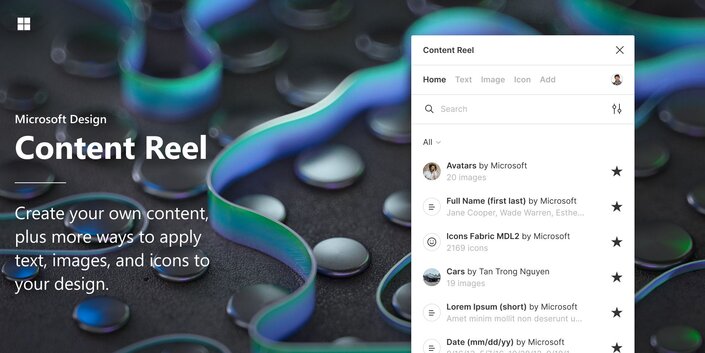
If lorem ipsum isn’t what you are looking for, try Content Reel for dynamic data. It lets you populate your designs with realistic content, which is great for testing how your layouts will behave with actual data. It enables you to access a cache of design elements, apply text strings and images to multiple layers programmatically, and integrate icons from built-in libraries. The plugin supports batch operations with customizable ordering and randomization. You can also create and manage new content, setting visibility flags as needed.
Key features:
- Dynamic content population
- Various data types (such as names, addresses, and so on)
- Customizable data sets

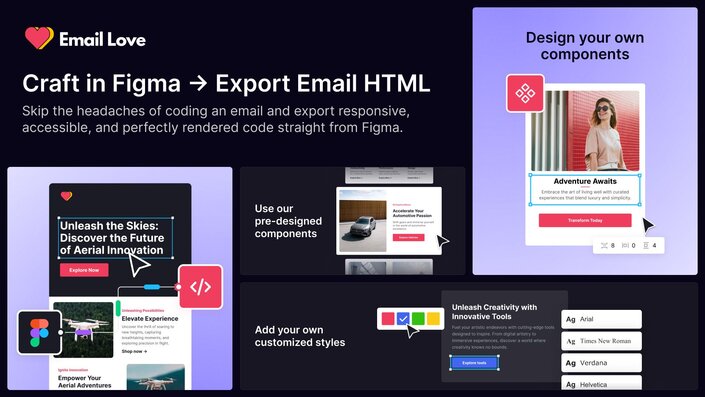
If you're working on email templates, Email Love is the plugin you must add. The Email Love plugin makes email development easier by letting you export responsive, production-ready HTML or MJML straight from Figma. It offers 40+ pre-built components and global style controls to help you design emails and create a consistent brand system.
You can also build custom components or convert existing templates, then export accessible, mobile-friendly email code that follows best practices. No more switching between design and coding tools for your email campaigns.
Key features:
- Figma-to-HTML/MJML export
- Cross-client compatibility
- Accessibility-first HTML
- Modular component system

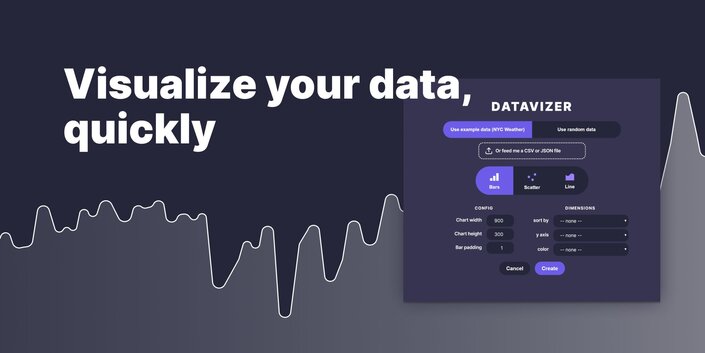
Working with data visualization? Datavizer helps you create charts and graphs directly in Figma. It's a great way to prototype data-heavy interfaces without jumping into a separate tool.
Key features:
- Multiple chart types
- Data import functionality (CSV of JSON)
- Customizable styles
Figma plugins can speed up your workflow and improve collaboration. Some might even make your job more enjoyable if that's your thing.
Plugins are tools, not magic. They're designed to enhance your skills, not replace them. The real value comes from combining these tools with your own problem-solving abilities and creativity.
So go ahead and give these plugins a try. Experiment with them. Find out how they fit into your workflow. And who knows? You might find a new favorite tool that transforms the way you work.
I'm Luke Stahl, a front-end developer and digital marketer. My philosophy? Build, ship, and learn as you go.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











