Remember the early days of programming? We hunched over keyboards, manually typing out every line of code relying on our knowledge, documentation, and perhaps basic autocomplete functions in IDEs. It was a painstaking process, prone to errors and time-consuming debugging sessions.
Fast forward to today, and we're witnessing a seismic shift in software development — AI code generation is reshaping how we build software. But what exactly is AI code generation, and how does it work?
AI code generation refers to the use of software tools powered by artificial intelligence (AI) to automatically generate code based on various inputs, from natural language descriptions to visual designs.
These tools are primarily powered by Large Language Models (LLMs), which are trained on vast repositories of existing code, learning from millions of lines written by human developers across various programming languages and frameworks. They can generate anything from simple functions to complex algorithms, and even entire applications.
AI code generation primarily relies on LLMs, which are deep neural networks (specifically, transformer networks) trained on massive amounts of text data. These models can understand and generate human-like text, including code.
LLMs combine several capabilities:
- Machine Learning: They learn patterns from vast amounts of code to predict and generate new code.
- Natural Language Understanding: They can process and understand human language input.
- Code Generation: They can produce syntactically correct and contextually appropriate code based on the input and learned patterns.

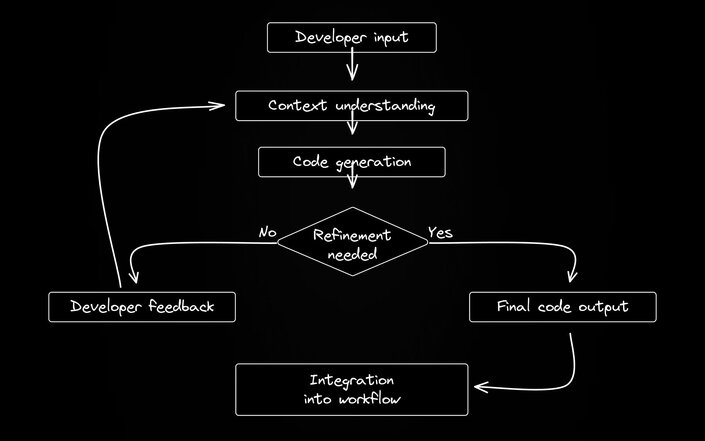
Here's a simplified breakdown of the typical AI code generation process:
- Input: The developer provides input, either as a prompt, a natural language description of the desired functionality, or partially written code.
- Understanding context: The AI analyzes the input and any surrounding code to understand the context and requirements of the desired code.
- Generation: Based on its training and the given context, the AI generates code that best matches the user's intent. This often involves predicting the most likely next tokens (characters or words) in the code sequence.
- Refinement: Many AI code generation tools allow for iterative refinement, where users can provide feedback or additional context to improve the generated code.
- Integration: The generated code can then be integrated into the developer's workflow, often through IDE plugins or web interfaces.

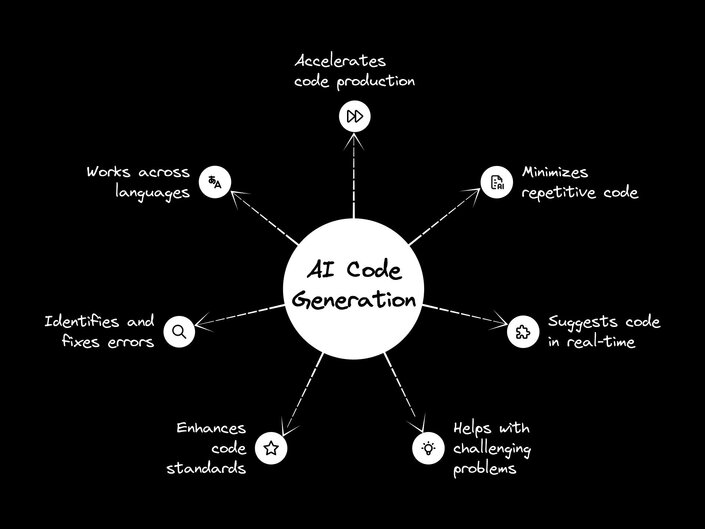
AI code generation tools are changing the way developers work, offering numerous benefits that enhance productivity and streamline the coding experience:
- Faster code writing: AI-powered code generators can produce code much faster than manual typing, allowing developers to write code faster and focus on higher-level problem-solving.
- Reduced boilerplate code: Many coding tasks involve writing repetitive, boilerplate code. AI tools can quickly generate this code, saving developers time and reducing errors.
- Code completion and suggestions: AI-powered code completion tools provide real-time code suggestions, helping developers write more efficient and error-free code.
- Assistance with complex tasks: AI can help with specific programming tasks that might be challenging or time-consuming for developers, such as optimizing algorithms or implementing design patterns.
- Improved code quality: By learning from vast repositories of high-quality code, AI tools can help produce better code that adheres to best practices and coding standards.
- Easier debugging: Some AI tools can assist in debugging code by suggesting potential fixes or identifying common errors.
- Multi-language versatility: An AI-powered code generator often supports writing code in more than one programming language, making it a versatile tool for polyglot developers.

AI code generation tools boost productivity, reduce errors, ease learning, accelerate problem-solving, and ensure consistent coding style, fundamentally reshaping our work.
Claude
Claude, developed by Anthropic, is an AI assistant that excels at understanding context and generating coherent, relevant code. While not exclusively a coding tool, Claude's ability to write code from natural language descriptions is impressive.
ChatGPT
OpenAI's ChatGPT has taken the world by storm, and its code generation capabilities are no exception. While it's a general-purpose AI, its ability in generating code snippets is remarkable making it a great AI code generator.
GitHub Copilot
Developed in collaboration with OpenAI, GitHub Copilot is an incredible AI code completion tool. It integrates seamlessly with Visual Studio Code and other IDEs, offering real-time code suggestions based on learnings from a vast number of GitHub repositories. And with GitHub Copilot Chat, you can generate code, unit test cases and a lot more.
While the above list of code generator tools generally comes with a cost, there are also excellent free AI code generator tools available. Take a look at the list of best ai coding tools for developers.
While AI code generation is useful, it's not without its challenges and limitations.
- Security Considerations: AI models trained on public repositories might inadvertently suggest code with security vulnerabilities or copyrighted material, raising potential legal and data security concerns.
- Code Quality: AI-generated code may not always adhere to best practices or specific coding standards. The output can be functional but potentially inefficient or difficult to maintain.
- Context Understanding: Most AI coding assistants have limitations in understanding the broader context of a project. This can lead to suggestions that don't align with the overall architecture or business logic of an application.
- Integration Challenges: Generic AI coding tools often generate code that doesn't seamlessly integrate with existing projects or follow established patterns within a codebase.
- Fidelity Issues: When working from text descriptions or low-fidelity inputs, AI tools may make creative interpretations that don't match the developer's intent, especially for visual elements or precise styling.

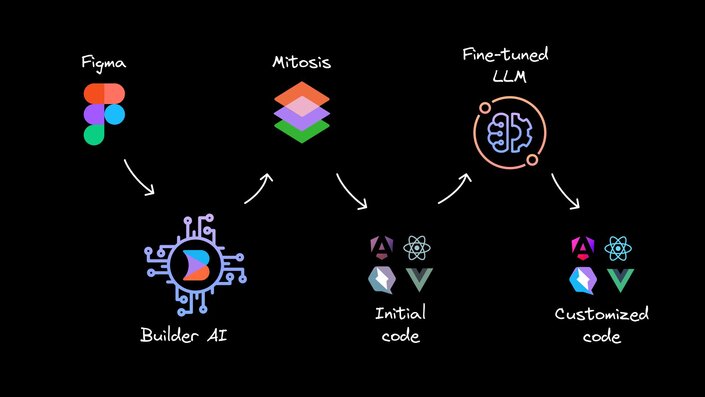
Visual Copilot is an AI-powered Figma to code toolchain that complements traditional AI code generation tools, especially for frontend development. Unlike text-based AI code generators, Visual Copilot starts with visual designs, addressing the fidelity problem that often occurs when translating ideas or descriptions into code.
Visual Copilot leverages advanced AI models and an open-source compiler called Mitosis to transform flat designs into structured code hierarchies. This output is then refined by machine learning models to match specific framework and styling preferences.
Visual Copilot starts with a design file, ensuring that the generated code accurately reflects the intended user interface. This approach:
- Maintains design fidelity
- Reduces misinterpretation errors
- Ensures consistent user experience
- Generated code adheres to your established coding standards
- Consistent use of brand-specific elements and patterns
- Easier maintenance and updates
- Maintain consistency across projects
- Reduce the learning curve for new team members
- Ensure generated code aligns with established best practices
- Leverages AI efficiency while maintaining human oversight
- Allows for easy refinement and customization of generated code
- Helps developers focus on complex logic rather than repetitive tasks
Getting started with Visual Copilot is straightforward:
- Open the Visual Copilot Figma plugin.
- Select a layer or design in your Figma file.
- Click the Generate code button.
- Copy the generated code into your project.
- Customize the code to support animations, custom fonts, svgs etc.
As AI technology continues to advance, we can expect even more powerful tools emerge to improve developer productivity. These tools will likely become an integral part of the software development process, working alongside human developers to enhance productivity, improve code quality, and accelerate innovation.
Some potential future developments include:
- More accurate context understanding: AI models will become better at grasping the full context of a project, leading to more relevant and integrable code suggestions.
- Improved code explanation: AI tools may offer detailed code explanation, helping developers understand complex algorithms or unfamiliar patterns.
- Advanced debugging and testing: AI could generate test cases automatically and assist with bug fixes more efficiently.
- Natural language programming: As NLP capabilities improve, we might see a shift towards more conversational interfaces for code generation, making programming more accessible to non-technical users.
- AI-driven architecture design: Future AI tools might assist in designing entire system architectures based on high-level requirements.
- Multimodal AI: Tools like Visual Copilot that can work with both text and visual inputs may become more prevalent, offering more comprehensive solutions for developers.
By leveraging the strengths of AI assistants and human creativity, we can unlock new levels of efficiency and innovation. Whether you're a seasoned developer or just starting your coding journey, exploring AI code generation tools can open up new possibilities and help you write better code faster. As these technologies continue to evolve, they will undoubtedly play an increasingly important role in shaping the future of software creation.
Builder.io visually edits code, uses your design system, and sends pull requests.
Builder.io visually edits code, uses your design system, and sends pull requests.




 Connect a Repo
Connect a Repo











