

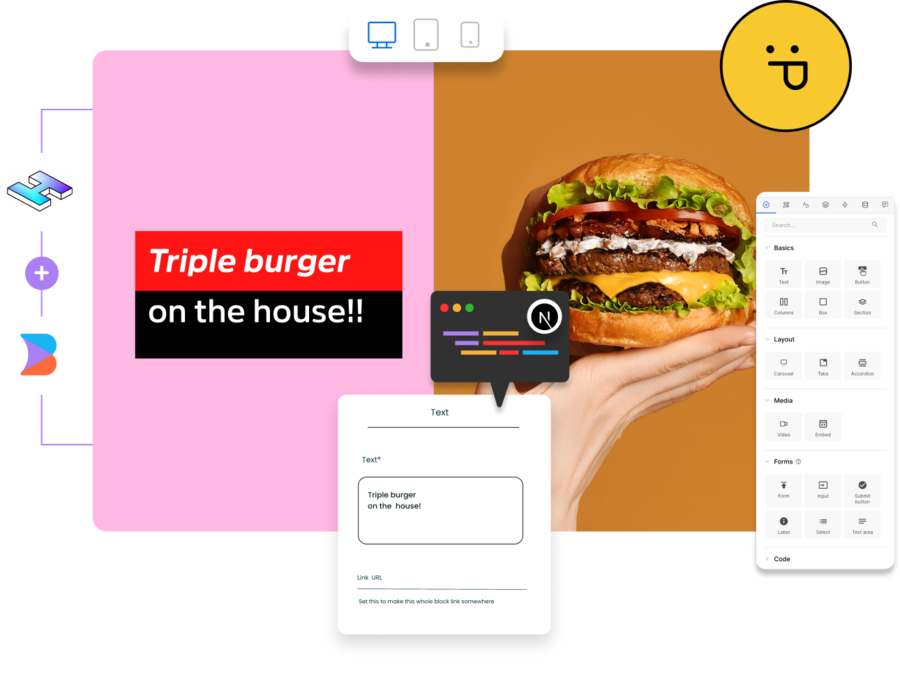
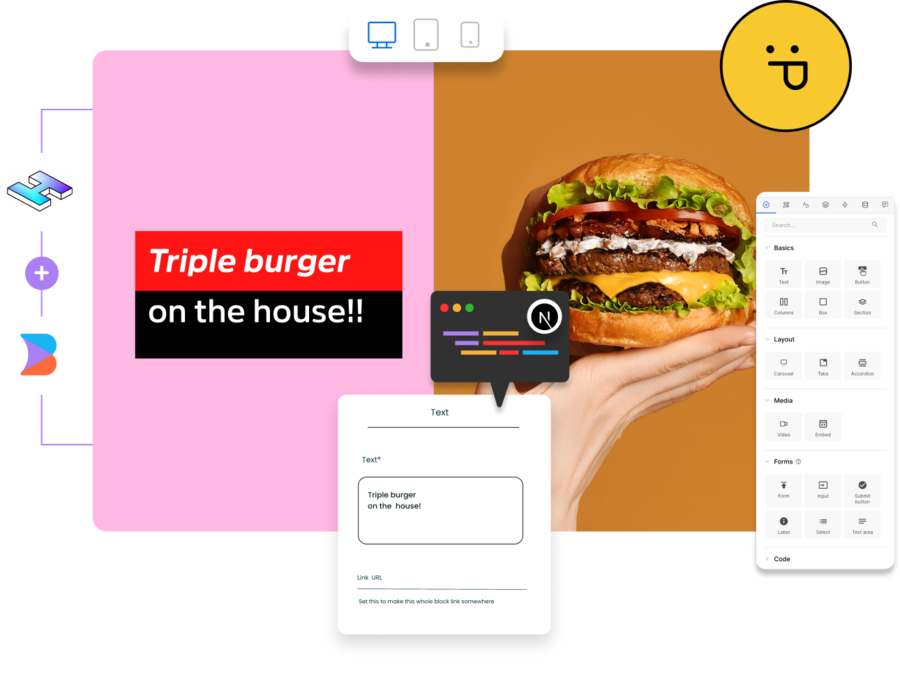
Drag and drop page building for Hydrogen
Stop drowning in backlogs. Use Shopify’s Hydrogen headless commerce framework to create, edit, and manage content. Adopt a better, simpler, and more component-driven approach.



Stop drowning in backlogs. Use Shopify’s Hydrogen headless commerce framework to create, edit, and manage content. Adopt a better, simpler, and more component-driven approach.



















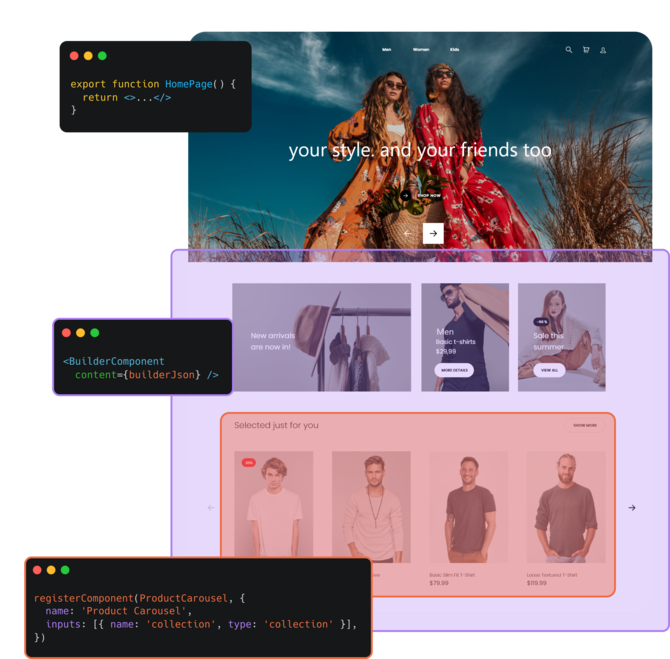
Register the code components you already use to Builder.io, then drag-and-drop them into place.
A Hydrogen component-driven approach to content management makes frontend development easy and elegant, without sacrificing performance.
Integrate seamlessly with complete flexibility. Simple SDK or API integrations with any tech stack
Builder.io is the world’s first Visual Headless CMS. It allows you to adopt a truly collaborative web development process to find your perfect workflow balance of developer control and business team autonomy, and build faster together.
1
Add to your codebase
2
Drag and Drop
3
Click to publish!

With powerful server-side rendering and static optimization tools, Builder is ready to scale.


Determine who can input content, who can use your approved design system, and who can create fully bespoke user experiences.

Deliver highly personalized and localized experiences at scale.

Create pre-production environments to test updates and functionality

Build blazing fast experiences with advanced optimization, content delivery at the edge, and more.
BETA
Visual Copilot saves developers time by using AI to turn Figma designs into code that looks like yours.
Learn more


From 20ms average response times, to hyper optimal image compression, to open-source contributions focused on performance - we aim to deliver insanely fast SEO-friendly sites and apps.
Our CEO shares why we created Builder.io
And, we used Builder to make the page you're looking at right now.
Here's an example of code that uses Builder for a component-driven page.
const MODEL_NAME = 'page';
export default function Page(props: any) {
const content = useQuery([MODEL_NAME, props.pathname], async () => {
return await builder
.get(MODEL_NAME, {
userAttributes: {
urlPath: props.pathname,
},
})
.promise();
});
const params = new URLSearchParams(props.search);
const isPreviewing = params.has('builder.preview');
return (
<div>
{!content.data && !isPreviewing ? (
<NotFound></NotFound>
) : (
<Layout>
<PageHeader heading={content?.data?.data?.title}>
<BuilderComponent model={MODEL_NAME} content={content?.data} />
</PageHeader>
</Layout>
)}
</div>
);
}
builder.init()
Each project you build in Builder has a Public API key that you can use to request your Builder content. Pass your key here to tell Builder where to look.
builder.get()
Fetches your content from Builder as JSON. You can add parameters and queries to get the right result.
<BuilderComponent/>
Pass the JSON you got from builder.get() to render a Builder page or section.
Builder.registerComponent()
Register any code component in your app to Builder. Then, it can be used for drag-and-drop page building.















































































Compose content and iterate fast without sacrificing what you love.




























































































































































Use Builder for free, then sign up for a plan when you're ready to scale.
Get a demo and find the right plan and pricing for your business.