
Ship Faster with Shopify. Twice as Fast.
Give marketers and developers the power to drag and drop content experiences with your commerce platform and custom code components.

























Give marketers and developers the power to drag and drop content experiences with your commerce platform and custom code components.

























SETUP
Shopify E-commerce Plugin
Learn how to use the Shopify plugin to create rich, on-brand digital experiences that seamlessly integrate with Builder.io’s custom components and headless commerce backend.

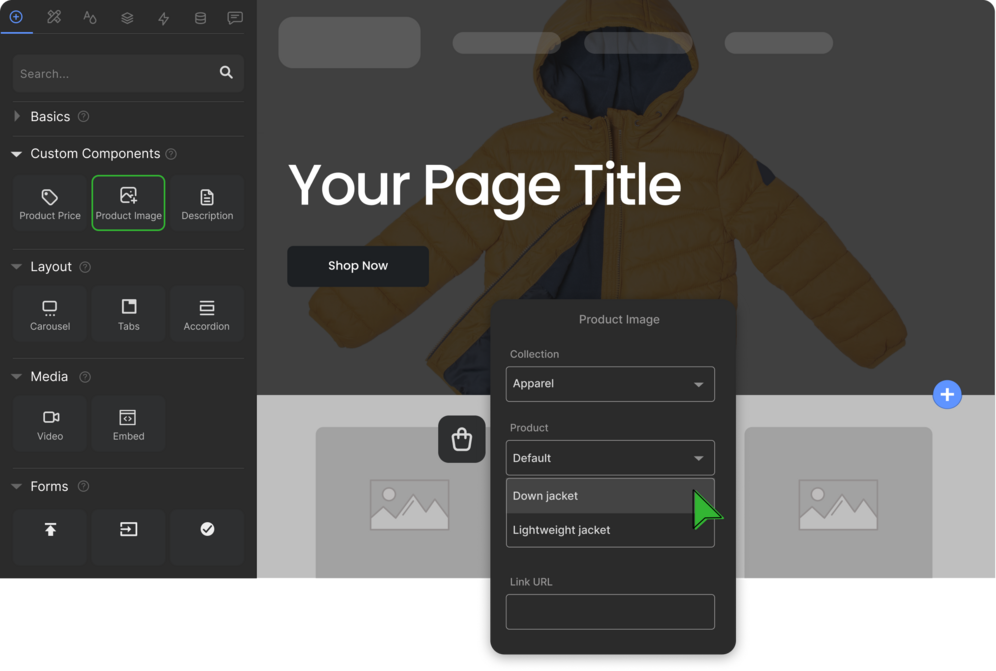
Empower marketers to build experiences on their own
Visual Development Platform enables marketers to drag and drop to build and customize storefronts, PDPs, PLPs, and bespoke web, mobile, or omnichannel commerce experiences without sacrificing scalability or performance.

Drag and drop with your product catalog and custom code components

Visually generate sections using AI

Use AI to generate content or entire visual sections

Build bespoke experiences from scratch using Builder components

Create and ship headless structured content
FOR DEVELOPERS




Enhance your Shopify ecommerce business using Builder.io's CMS platform and the framework you love.
Start utilizing Builder.io for your headless data.
Builder.io can bring code or no code functionality to your Shopify storefront.

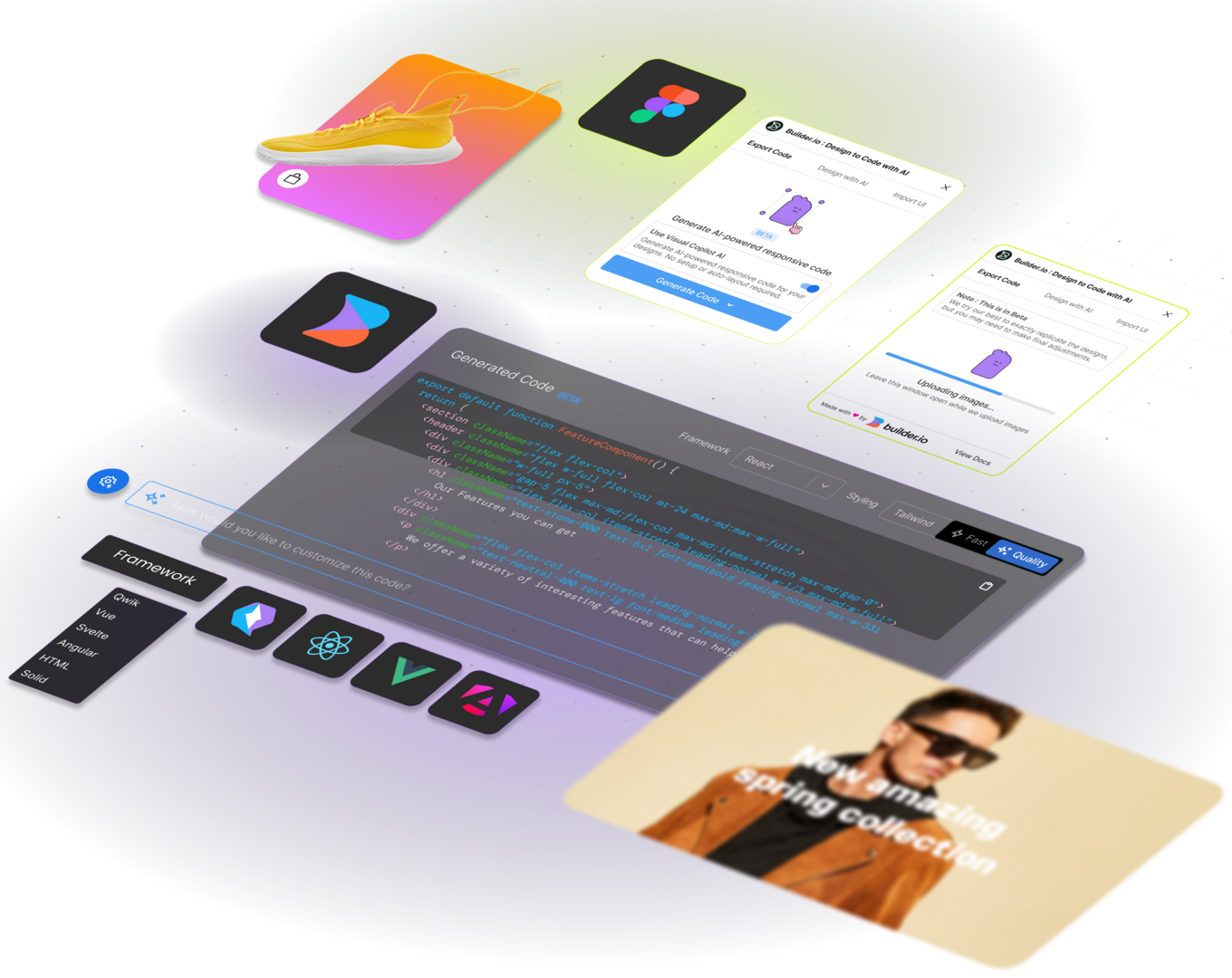
Visual Copilot uses AI to help developers spend 50% less time turning Figma designs into clean code for new commerce components or bespoke pages.

AI converts Figma designs to clean code in your framework

AI makes the code responsive

Easily iterate the code with AI in real-time


Add Shopify and Builder.io to your tech stack
As an API-first visual headless content management system, Builder helps you easily develop new functionality for your online store without blocking marketers from easily combining components from your headless commerce platform to build, iterate, and experiment with new pages and user experiences that automatically connect to your analytics, CRM, and checkout.


SDKs for your frontend framework like React, Next.js, Hydrogen, or Remix

Enhance your business needs by connecting all your apps and touchpoints


Localize Efficiently
Improve customer experience and scale globally with fewer resources by localizing content and experiences at a data model, page, section, or block-level.